About
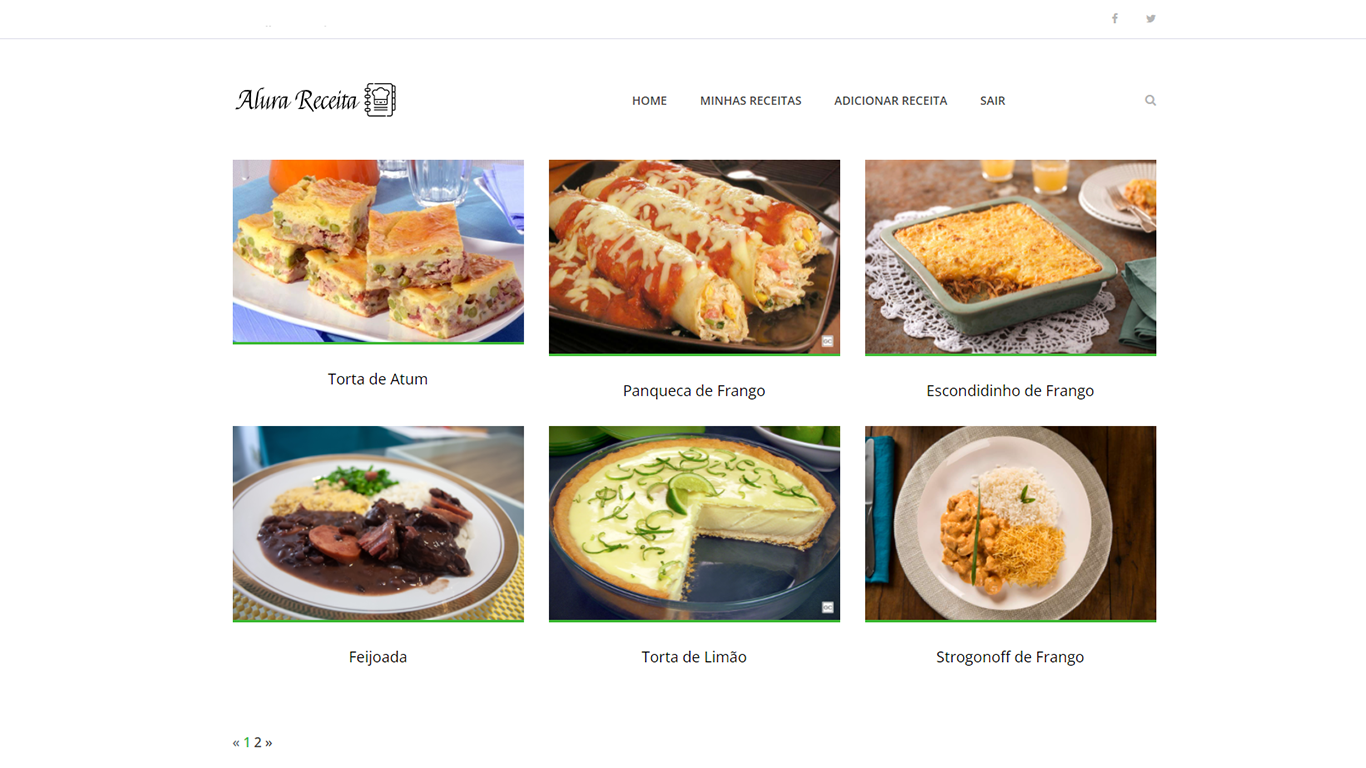
Web Full-Stack project created to enhance my development skills. The Alura Platform proposed the website design on the HTML/CSS Training. Based on the course, I’ve developed the front-end using HTML, CSS, and a little bit of Javascript, while on the back-end, I’ve used the Django Framework from Python. After all development, I deployed the website on Heroku.
🏁 Content Table
💻 How to Use It
⚠️ Requirements
Before starting, you’ll need to have installed the following tools:
Besides that, you’re going to need a code editor of your preference. I am used to the VSCode, but you are free to choose.
🔨 Installing and Configuring
# Clone this repository
$ git clone https://github.com/GeovanaSLima/Ge_Barber_Website.git## On the terminal, Access the Project Folder
$ cd C:/ProjectFolder
## Creat the Virtual Env
$ python -m venv ./venv
## Activating the virtual env
$ ./venv/Scripts/activate
## Install Django
$ pip install django 📄 Update Files
On the ./venv/Scripts folder, create a new file manage.bat and write:
@python "%VIRTUAL_ENV%..manage.py" %*This code creates a windows executable file that refers to the manage.py path. So it lets you use ‘manage’ to run the
manage.pyfrom any folder
This part is optional, only do it if you want to change the website language and time zone.
On the settings.py file:
## Change the Language and Time Zone
LANGUAGE_CODE = 'pt_br'
TIME_ZONE = 'America/Sao_Paulo'🚩 Running the Project
## On the terminal (with the virtual en active)
$ manage runserver You should see the following message on the terminal:
When you click on the message link, you’ll be redirected to the project web browser.