
About
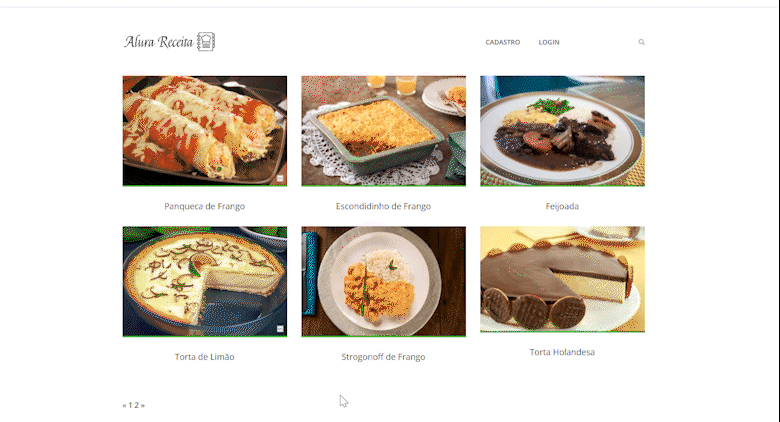
Back-end web development project using the Django framework. The project idea was presented in the Django Course from Alura, where I created a complete recipe website. Inside the project, I build the database on PostgreSQL, integrated the HTML/CSS/JavaScript with the back-end, used the Django forms tools, and much more.
How to Run Locally
⚠️ Requirements
Before you can use this project, you’ll need to have installed the following tools on your machine:
In addition, it’s good to work with an IDE of your preference. Here I am using VSCode.
🔨 Installation and Configuring the Virtualenv
# Clone the repository
$ git clone https://github.com/GeovanaSLima/Ge_Recipes_Website.git# On the terminal, Acess the project folder
$ cd C:/ProjectFolder
# Creating the virtual environment
$ python -m venv ./venv
# Activating the virtual env
$ ./venv/Scripts/activate
# Install Django
$ pip install django📄 Adjusting Files
On the file settings.py:
# Import libraries
import os
# Define the path to the TEMPLATES folder
'DIRS': [os.path.join(BASE_DIR, 'templates')],
# Change the Language and Time Zone (Optional)
LANGUAGE_CODE = 'pt_br'
TIME_ZONE = 'America/Sao_Paulo'- Create a folder named templates
- On the folder ./venv/Scripts, create a file manage.bat and write the following text:
@python "%VIRTUAL_ENV%\..\manage.py" % *This code grants you permission to run the manage.py file in the folder you need without having to use the path to it. You can use it by running the command manage (e.g. manage runserver).
Running the Project
On the terminal, run:
$ python manage.py runserverIf everything is right, you’ll see the following message:

Clicking on the link (http://127.0.0.1:8000/) you’ll see the complete website.
Features
> Users Registration
> Users Log in
> Add Recipes
> Edit Recipe
> Delete Recipe
> User Dashboard
> Search for Recipes
> Admin Page
Database
I used PostgreSQL as a database, to store users’ information and recipes. From this database, it’s possible to create new users, check if is there some information already being used, retrieve information from each user, and use the user’s information to display the recipes on the website.
Technologies Used